4.学習画面の操作方法(ver.2以降)
4.1.画面構成の構成
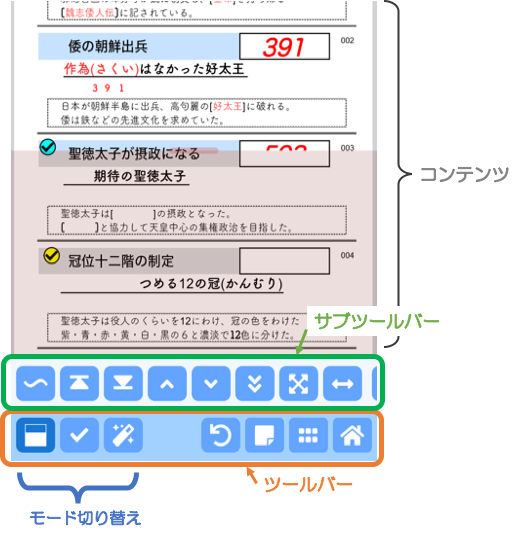
学習画面は次の3つで構成されています。
- コンテンツ領域:学習するための教材を表示するエリアです。
- ツールバー:学習画面全般で利用される機能や、モードを変更するためのアイコンが配置されています。
- サブツールバー:次で説明するモードごとに必要な機能を実行するアイコンが配置されています。
このため、モードを変更すると内容が変わります。
4.2.ツールバーについて
ツールバーは画面の広さ(横幅)によって表示方法が変わります。 次の2つが表示されます。
- 赤シートの変更
- 赤シートの掛け方について全画面モード・分割モード・フィルタなしの3つを選択できます。
- モード変更
- 画面をスクロールする時やチェックボックスを作成するときなど、まず画面のモードを変更してから行います。
学習モード・オブジェクトの作成・削除・選択など、モードを変更してから実施します。
いずれも、画面が広い場合は全てのアイコンが横に並びますが、狭い場合は、アイコンが一つ表示され、それをタップするとポップアップメニューが表示される形になります。
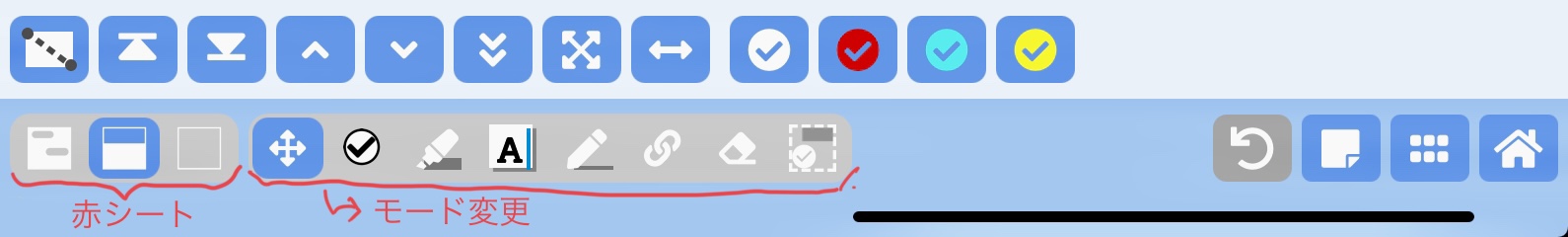
画面が広い場合(ipadなど)
アイコンが横に並びます。

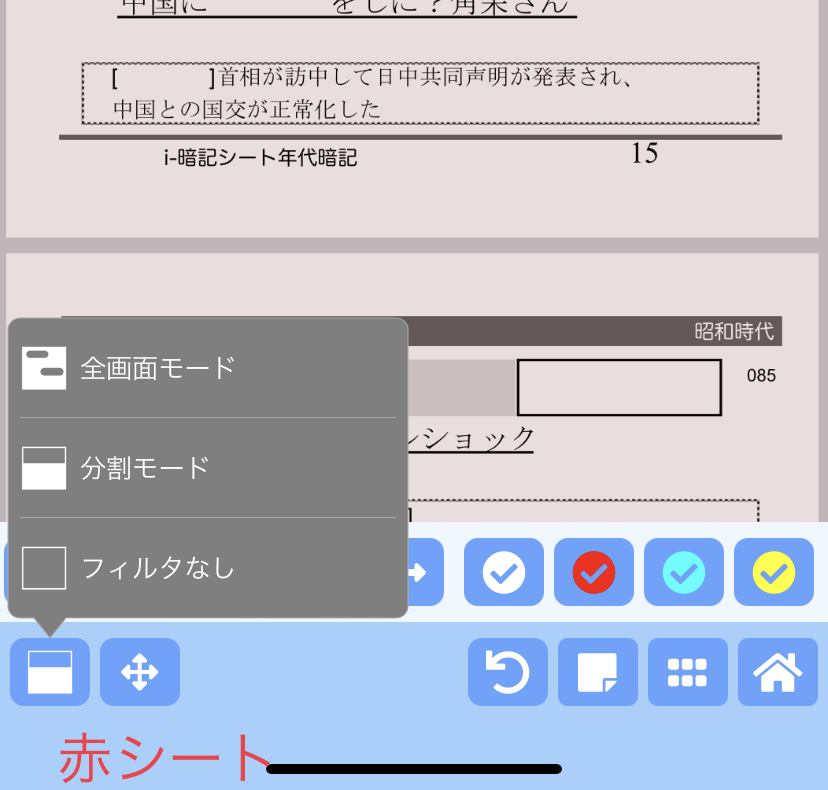
画面が狭い場合(iphoneなど)
アイコンはそれぞれ一つ表示され、タップするとポップアップメニューが表示されます。


4.3.赤シートの変更
赤色フィルタの使用方法が3種類選べます。
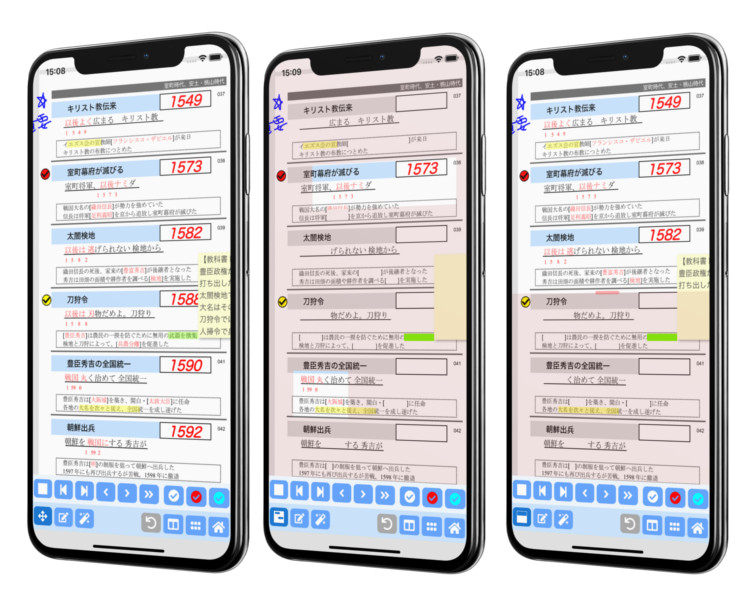
- 全画面モード(図中央) 赤色フィルタが全画面に適用されます。フィルタを外したい場合、画面内の任意の場所に穴を空けて外します。
学習教材全体がおおよそ画面内に収まる場合に使いやすいモードです。 - 分割モード(図右) i-暗記シートと同様の使用方法です。画面下側が赤色フィルタで覆われており、コンテンツを上にスクロールすることで赤色フィルタを外します。
学習教材が画面内に収まりきらず、スクロールを多用することが想定される場合に使いやすいモードです。 - フィルタなし(図左) 赤色フィルタで覆いません。暗記学習ではなく資料を読みたい場合などに利用します。
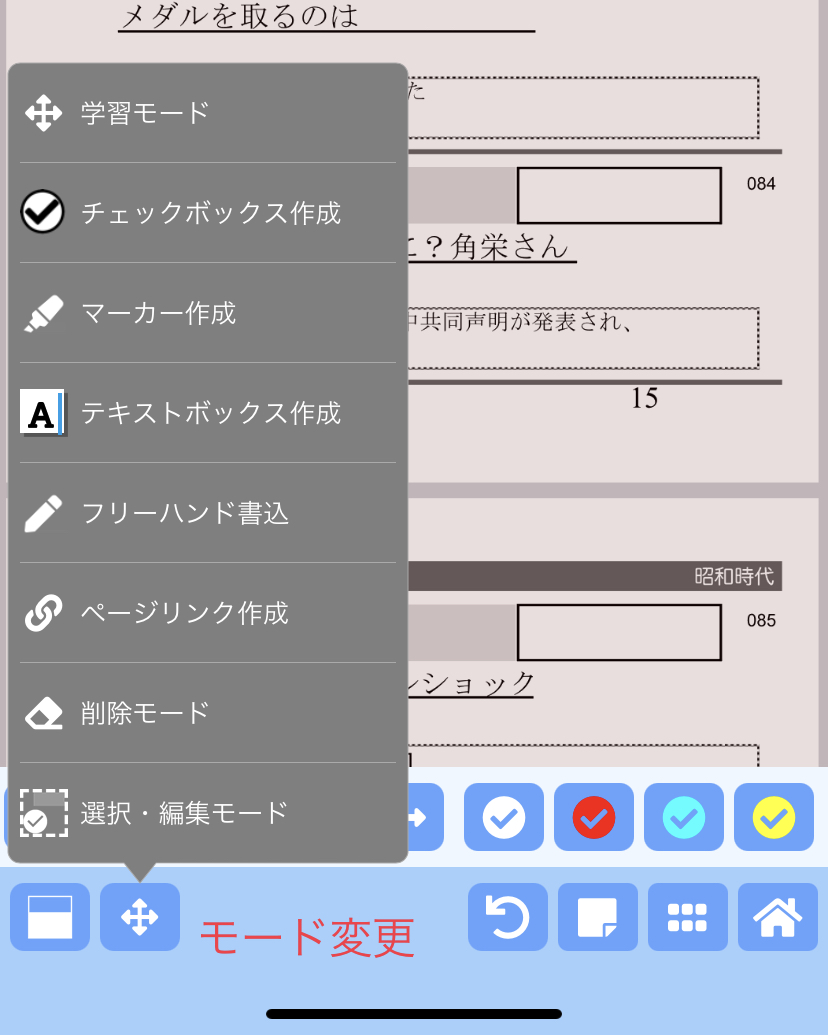
4.4.モードの種類
操作したい内容に合わせてサブツールバーの内容やタップ操作でできることが変わります。これをモードと呼びます。
モードは次の種類があります。
- 学習モード:暗記学習をするためのモードです。コンテンツのスクロールや、赤シートの穴あけが主な操作となります。
- チェックボックス作成:チェックボックスを作成するためのモードです。チェックボックスを作成するとチェックボックスがあるところのみジャンプすることが可能になります。復習が必要な場所に作成しておくと便利です。
- マーカー作成:マーカーを作成するためのモードです。マーカーを付与すると、赤シートをかけた時にマーカー部分を隠すことができます。(文字を隠す機能を利用しないことも可能です。)
- テキストボックス作成:テキストボックスを作成するためのモードです。メモなどテキストを書き込めます。
- フリーハンド書き込み:フリーハンドで自由に書き込みを行うためのモードです。Apple pencilなどで自由に書き込みができます。
- ページリンク作成:任意のページにジャンプするボタンを作成することができます。
- 削除モード:作成したチェックボックスやマーカーなどのオブジェクトを削除することができます。
- 選択・編集モード:作成したチェックボックスやマーカーを選択し、色や大きさを変更することができます。
4.5.モードごとの操作方法
タップなどの操作はモードによって異なります。一覧にまとめると次のようになります。
(表の順番は上のリストの順番と異なっているのでご注意ください。)
| モード | シングル タップ | ダブル タップ | ロング タップ | 一本指 操作 | 二本指 操作 | ピンチイン /アウト |
|---|---|---|---|---|---|---|
| 1.学習モード(全画面モード) | [オブジェクト上] 選択・編集モードに移動 [オブジェクトなし] キャンセル ・選択解除 ・メモの場合 キーボード解除 | - | スクロール | 穴を空ける | [選択物なし] スクロール [選択物あり] 選択物の移動 | [選択物なし] 画面の拡大/縮小 [選択物あり] 選択物の拡大・縮小 |
| 1.学習モード(分割モード) | 穴を空ける | スクロール | ||||
| 1.学習モード(フィルタなし) | - | スクロール | ||||
| 2.チェックボックス作成 | 作成 | 選択モードに 移行 | スクロール | |||
| 4.テキストボックス作成 | 作成して キーボード表示 |
|||||
| 6.リンク作成 | 作成 | |||||
| 3.マーカー作成 | - | [通常時]:書き込み [Pencil接続時] タッチ:スクロール Pencil:書き込み |
||||
| 5.フリーハンド | - | |||||
| 7.削除 | 削除 | - | - | 削除 | ||
| 8.選択・編集モード | 選択 | - | - | 選択 |
4.6.モード固有サブツールバーの利用方法
モードを変更するとサブツールバーはモードに合わせて変更されます。
1)学習モード
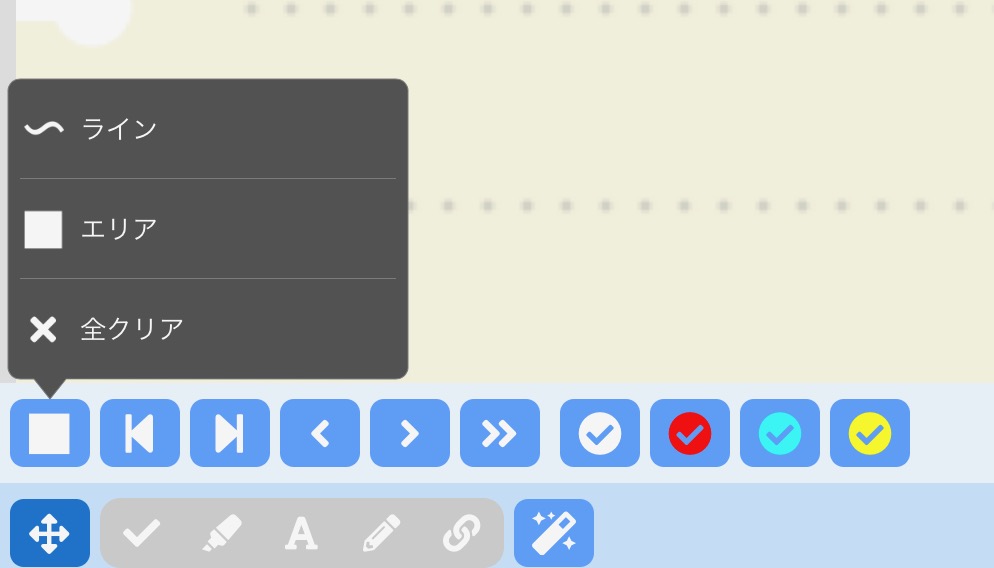
サブツールバーの左端のアイコンでフィルタの穴あけ方法を変更できます。
- ライン 指でなぞった領域に穴を空けます。
- エリア 最初にタップした場所と最後に指を離した場所とが対角線になるようなエリアに穴を空けます。
- ポインタ(v1.8.2で追加) 指でタップしている場所に穴を開けますが、タップしている間のみ穴を開けます。(i-暗記シートのロングタップと同じ操作)
- 全クリア フィルタに開けた穴を戻します。
なお、上記操作はタップしたその場所に穴を空けるか、タップした場所の少し上に穴を空けるかが設定画面で変更可能です。 iPhoneの場合は指で操作することを考え、後者のタップした場所の少し上に穴を空ける設定をデフォルトとしております。 iPadの場合はApple Pencilなどのポインタデバイスでの利用もおおいため、前者のタップしたその場所に穴を開ける設定をデフォルトとしております。
また、ラインの場合のライン幅、ポインタの場合のサイズについてはメニューにある設定画面から変更が可能です。
その他に移動を容易にする下記アイコンが用意されています。
- 移動系
- 前ページ
- 次ページ
- 前半画面
- 次半画面
- 次1画面
- チェックボックス
- 次のチェックボックス(全色対象)
- 赤
- 青
- 黄色
移動系機能で記載されている、「ページ」はドキュメントのページの区切りのことで、「画面」はデバイスの1画面のことです。
チェックボックスの移動とは、編集画面で付与したチェックボックスの場所にジャンプする機能ですが、学習モードによって動作が若干異なりますのでご注意ください。
* 分割モード時の動作
現在、赤シート部分にある最も近いチェックボックスを探し、ジャンプします。
チェックボックスが、ちょうど赤シートの上端に来るようにジャンプします。
* 全画面モード時の動作
現在画面に表示されていない次のチェックボックスを探してジャンプします。
ジャンプはチェックボックスの位置ではなくチェックボックスがあるページに移動します。
1-2)学習画面での編集
チェックボックスなどのオブジェクトの書き込み・修正は原則として編集モードで行うことになっておりますが、 利便性を考慮し、設定を行うことで下記操作のみ学習画面で行うことが可能になります。
- 「機能設定→学習画面の設定→チェックボックス操作を可能にする」をオンにすることで、チェックボックス操作が可能になります。
- 「Apple Pencilの設定→学習モードで書き込み可能にする」をオンにすることで、Apple Pencilでフリーハンド書き込みを行うことができます。
2)チェックボックス
ダブルタップでチェックボックスを作成できます。 学習画面において次のチェックボックスにジャンプする機能がありますので、復習したい場所などにチェックボックスを付与することで効率的に勉強できます。
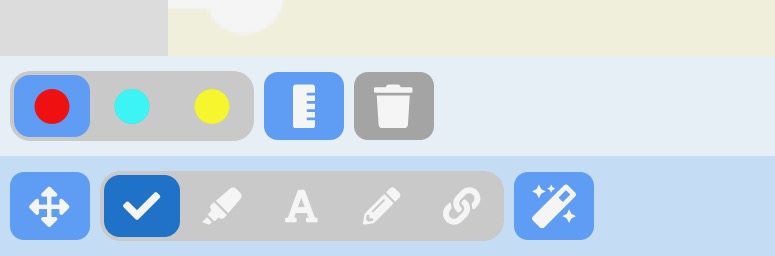
チェックボックス編集時はサブツールバー に次のアイコンが表示されます。
- 色変更
- サイズ変更
- 削除
3)マーカー
一本指操作で画面内にマーカーを引くことができます。 マーカーを引いた箇所は赤色フィルタで消すことができます。(消さないこともできます。)
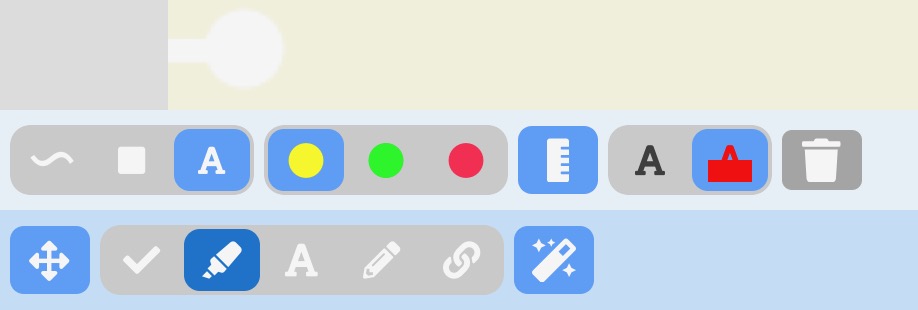
マーカー編集時はサブツールバーに次のアイコンが表示されます。
- マーカー付与方法
- ライン(なぞった部分にマーカーを引く)
- エリア(左上と右下を指定してマーカーを引く)
- テキスト判定(アプリにてテキスト領域を判定し、文字の大きさとぴったりになる太さでマーカーを引きます。)
- 色変更
- 太さ変更(ラインの場合のみ適用)
- フィルタ透過設定(赤色フィルタ時に文字を消すか消さないか)
- 削除
特にテキスト判定は、ある程度ラフに線をひいてもぴったりの幅で線が引けますので、マーカー付与の方法が大幅に楽になる機能です。ぜひご利用ください。
4)テキスト
ダブルタップで画面内にテキスト文字を置くことができます。ダブルタップしたタイミングでキーボードが表示され、文字を入力します。
付箋紙のように貼り付けられます。
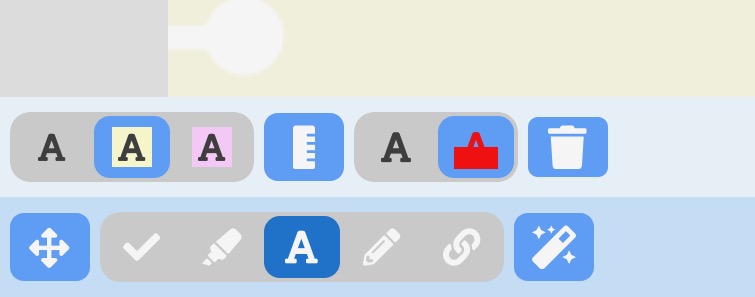
テキスト編集時はサブツールバーに次のアイコンが表示されます。
- 背景色変更
- 文字サイズ変更
- フィルタ透過設定(赤色フィルタ時に文字を消すか消さないか)
- 削除
5)フリーハンド
一本指操作で画面内にフリーハンドで文字を書くことができます。
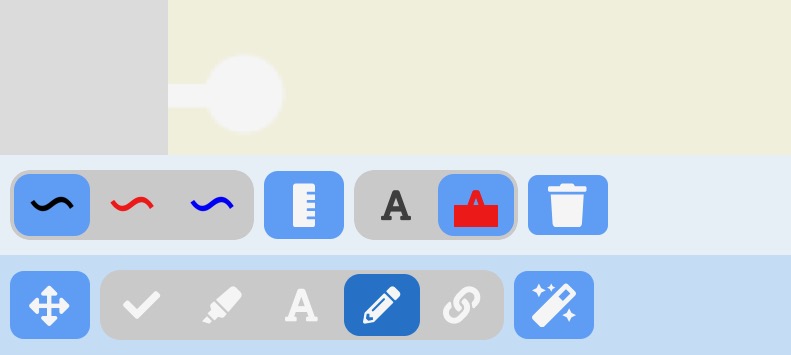
フリーハンド時はサブツールバー に次のアイコンが表示されます。
- 線の色
- 線の太さ
- フィルタ透過設定(赤色フィルタ時に文字を消すか消さないか)
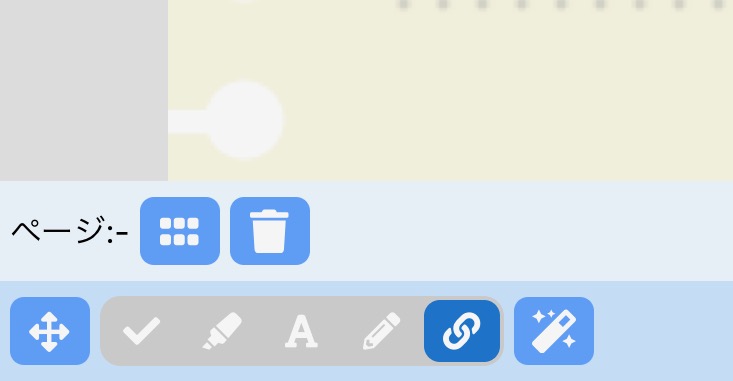
6)ページリンク作成
画面内に任意のページにジャンプするリンクアイコンを置くことができます。 タップするとジャンプしますが、ロングタップするとサブ画面に表示します。
リンク編集時はサブツールバーにページを選択するためのナビゲーションアイコンがおかれます。 ナビゲーション画面を開き、ページを選択してから、ダブルクリックでリンクアイコンを配置します。
7)削除モード
削除モードでは、タップなどでオブジェクトを選択すると、選択したオブジェクトが削除されます。
サブツールバーはありません。
8)選択・編集モード
書き込みモードで作成済みのオブジェクトの、属性変更、移動、拡大縮小、削除を行う場合、この選択・編集モードで行います。
- 対象となるオブジェクトを選択する。
- 選択したオブジェクトに操作を行う。
という2段階の操作となります。
編集モードでオブジェクトを選択すると、選択したオブジェクトに合わせてサブツールバーが変化しますので、そこで色などを変更します。
1).オブジェクトを選択する。
編集モードでオブジェクトを選択する場合、2種類の選択方法が用意されています。
- マジックワンド 画面内をタップ、ドラッグするさいに、タップした場所にあるオブジェクトを次々と選択していきます。
- エリア 画面内のエリア(左上と右下を指定)するとその中に含まれるオブジェクト全てを選択します。
2).オブジェクトを編集する
次の編集が可能です。
- 削除
- 移動
- 拡大・縮小
- 色・サイズなど、オブジェクト固有の属性変更
一つのオブジェクトを選択した場合、あるいは、複数のオブジェクトを選択した場合でも、全て同じ種類のオブジェクトを選択している場合は、 サブツールバーで色やサイズなどオブジェクト固有の属性を一括変更することが可能です。
ピンチイン、ピンチアウトの際に二本の指を縦に広げると縦方向のみに、横に広げると横方向のみに拡大・縮小を行います。 この機能を利用すると、マーカーの編集時で、長さが変更したい場合出れば横方向に広げることが可能です。
お知らせ
祝日授業も 曜日振替も もう迷わない
時間割を登録するだけで正しい授業日程が登録されるカレンダーアプリ「Campus Calendar」をリリースしました!
大学公式学事予定を取り込んでおり、そこから授業日程を算出しています。 カレンダー通りに進まない授業が常に一目で確認できます。ぜひご活用ください!!!
AppStore: https://apps.apple.com/us/app/campus-calendar/id6753108364
紹介記事: https://izanami.dev/post/b5b4895f-6103-4b53-a6f9-6022f783b86c